Share Message with List Template
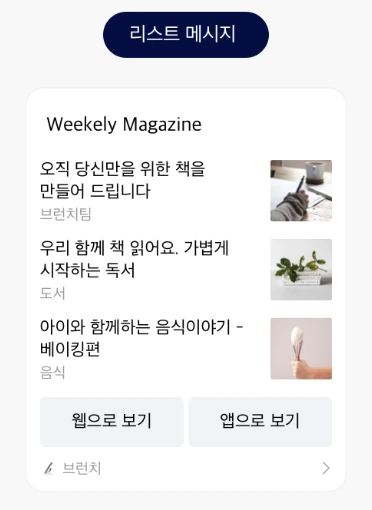
List Template
This message format displays multiple contents in a vertically aligned list. Each list can consist of images and text.
Use Case: It is suitable for guiding users about multiple news or products in a single message.

Template Type Definition
/**
* Message template class that can display multiple contents in a list format.
*
* @property headerTitle Header title displayed at the top of the list (up to 200 characters)
* @property headerLink Link information corresponding to the header title content
* @property contents List of contents displayed in the list (minimum 2, maximum 3)
* @property buttons Button list. Used when you want to change the button title and the link, or when you want to use two buttons (up to 2 buttons)
* @property buttonTitle Set to change the default button title "Learn more". If used, the link to move when the button is clicked will be the value entered in the content
*/
export interface KakaoListTemplate {
headerTitle: string;
headerLink: KakaoTemplateLink;
contents: KakaoTemplateContent[];
buttons?: KakaoTemplateButton[];
buttonTitle?: string;
}
Usage
shareListTemplate to share a template message.
export function shareListTemplate(params: {
template: KakaoListTemplate;
useWebBrowserIfKakaoTalkNotAvailable?: boolean;
serverCallbackArgs?: Record<string, string>;
})
template: The template object.useWebBrowserIfKakaoTalkNotAvailable: Specifies whether to use a web browser for sharing when KakaoTalk is not available. The default value istrue.serverCallbackArgs: Server callback arguments. Each value must be passed as a string.
info
Refer to Component Types for detailed component types.
If you encounter any issues, refer to Troubleshooting.