Getting Started
React Native Kakao

React Native Kakao manages Kakao SDKs for React Native in a monorepo for consistency.
It supports all environments of React Native.
Android, iOS, Web, New Architecture, Old Architecture, Expo
Highlights
- ❤️ No version conflicts
- managed and consistent versions of native SDKs ensure there are no version conflicts.
- 🍎 Consistent logic for each platform
- same JS code => same android, ios, web logics are ensured.
- ⚡️ Easy coding, Fast development
- all APIs are designed with the DX as the top priority.
- 🎃 Well typed
- first class support for Typescript included
- 📄 Well documented
- full reference & installation documentation alongside detailed guides and FAQs
- 🚀 Wide supportability
- first class supports for Android, iOS, Web, New Architecture, Old Architecture, even Expo
- 🦋 Robust error handling
- All SDK errors are forwarded to JS clearly, consistently for each platform.
Youtube Tutorial (Install, Login, Expo)
How APIs and Documentation Are Maintained
This document does not cover all details about the basic configuration or APIs of the Kakao SDK. We recommend referring to the Official Documentation of Kakao SDK for the required functionalities.
Minimal setup or APIs usage to utilize this package are covered.
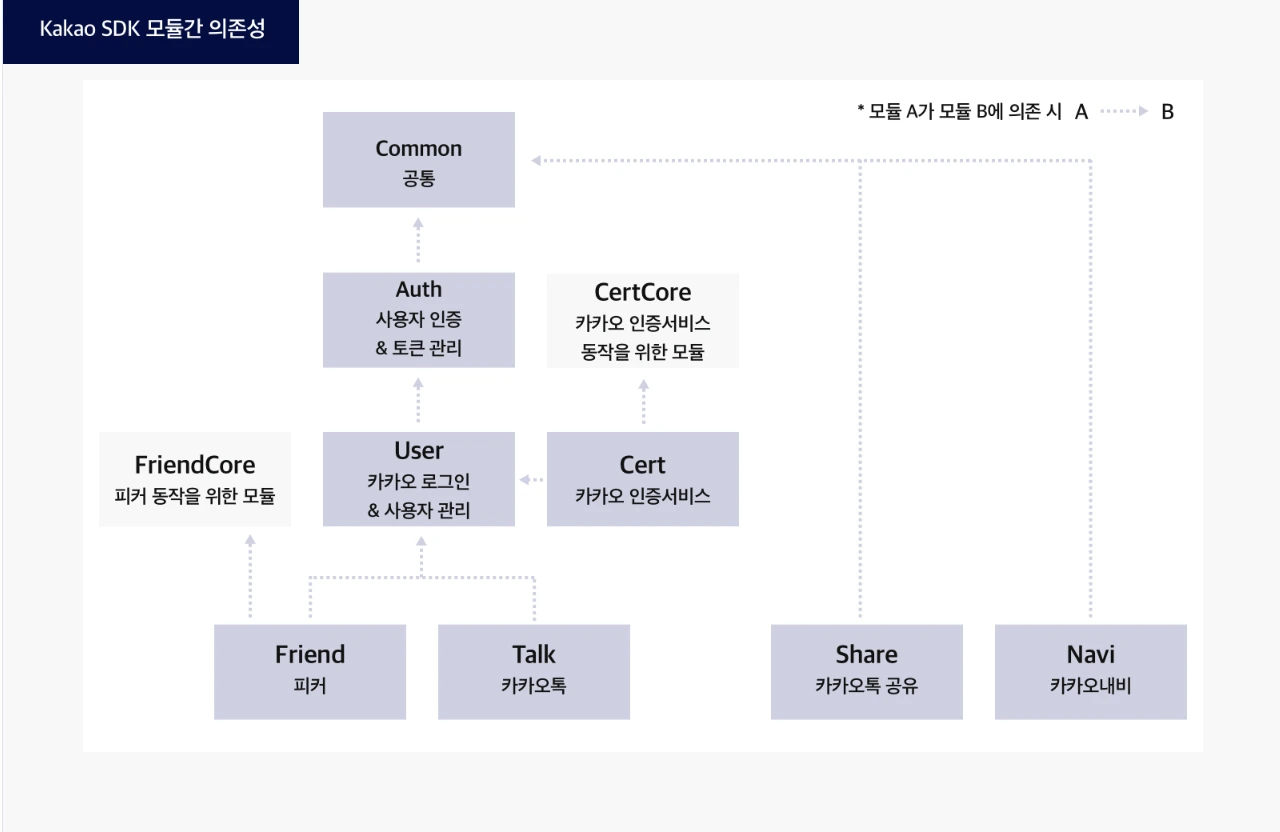
The structure of APIs and modules follows the structure of the Kakao SDK.
Names of functions or modules are generally determined by looking at the iOS documentation, and Common is replaced with Core.

For example, there is a User module in the image above, hence @react-native-kakao/user exists.
Always refer to the related Official Documentation to understand what permissions and setups each API requires to function properly and how errors may occur or the operation may proceed otherwise.