리액트 네이티브 카카오 시작하기
React Native Kakao

React Native Kakao는 React Native용 카카오 SDK들을 모노레포로 일관성있게 관리합니다.
React Native의 모든 환경을 지원합니다.
Android, iOS, Web, New Architecture, Old Architecture, Expo
Highlights
- ❤️ No version conflicts
- managed and consistent versions of native SDKs ensure there are no version conflicts.
- 🍎 Consistent logic for each platform
- same JS code => same android, ios, web logics are ensured.
- ⚡️ Easy coding, Fast development
- all APIs are designed with the DX as the top priority.
- 🎃 Well typed
- first class support for Typescript included
- 📄 Well documented
- full reference & installation documentation alongside detailed guides and FAQs
- 🚀 Wide supportability
- first class supports for Android, iOS, Web, New Architecture, Old Architecture, even Expo
- 🦋 Robust error handling
- All SDK errors are forwarded to JS clearly, consistently for each platform.
Youtube Tutorial (Install, Login, Expo)
API와 문서가 관리되는 법
팁
이 문서는 카카오 SDK의 기본 설정법이나 API에 관련된 자세한 모든 것들이 정리되어 있지 않습니다. 필요한 기능에 대해 카카오 SDK의 공식 문서를 참고하는것을 추천드립니다.
최소한으로 이 패키지를 사용하기 위한 설정법이나 API등을 다룹니다.
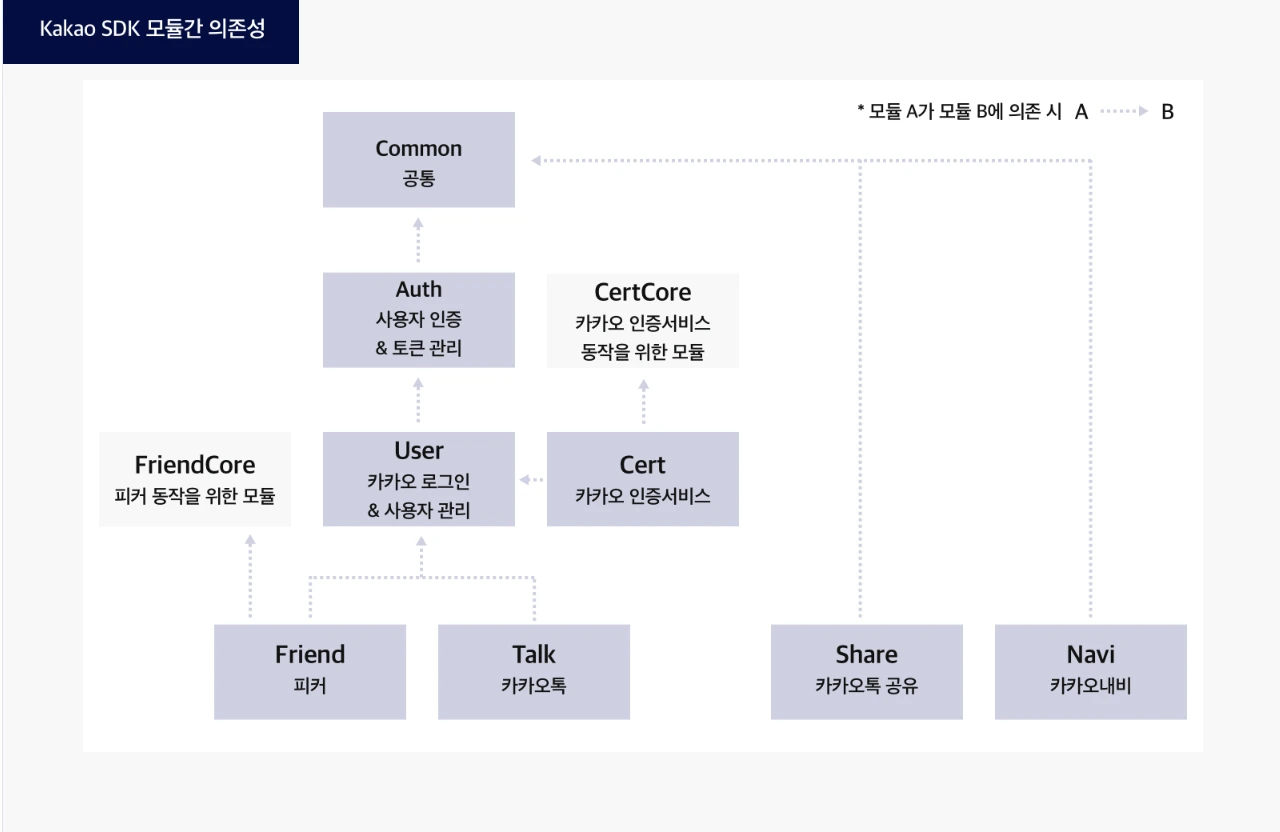
API의 Usage와 모듈들의 구조는 카카오 SDK의 구조를 따릅니다.
대개 iOS문서를 보고 함수의 이름이나 모듈의 이름들이 결정되며 Common만 Core로 다릅니다.

예를 들어, 위 이미지에 User 모듈이 있기 때문에 @react-native-kakao/user가 있습니다.
정보
각 API가 어떤 권한과 설정이 있어야 동작하고 그렇지 않은 상황일 때 어떻게 에러가 발생하거나 동작할 수 있는지는 항상 관련 공식 문서를 참고하시길 부탁드립니다.