Share Message with Feed Template
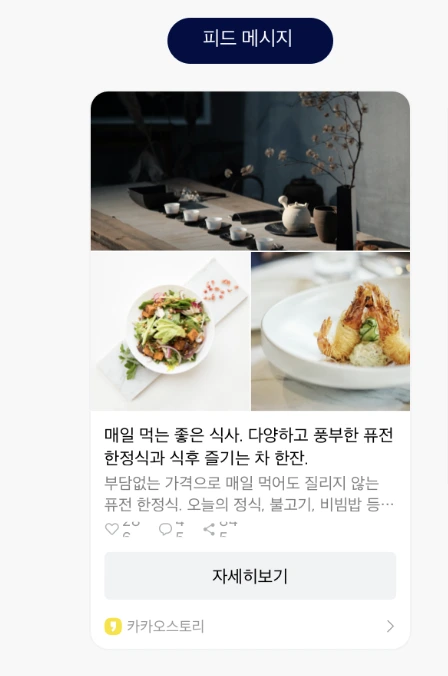
Feed Template
This is a basic message format composed of images and text. It can include a list of items.
Even when sending a scrap message, the feed template structure is used.
A scrap message retrieves and organizes web page information based on the Open Graph Protocol from the requested web page URL.
Use Case: It can be used to share news about a service or promotional events. When sharing a web page easily, the scrap message is useful. By utilizing the item area, you can create feed messages in the form of order details, catalogs, receipts, and more.

Template Type Definition
/**
* Feed template class provided as a basic template.
*
* @property content Main content information of the message
* @property itemContent Content to include in the item area, refer to [ItemContent]
* @property social Social information about the content
* @property buttons Button list, up to 2 buttons. Used when you want to change the button title and the link, or when you want to use two buttons
* @property buttonTitle Set to change the default button title "Learn more". If used, the link to move when the button is clicked will be the value entered in the content
*/
export interface KakaoFeedTemplate {
content: KakaoTemplateContent;
itemContent?: KakaoTemplateItemContent;
social?: KakaoTemplateSocial;
buttons?: KakaoTemplateButton[];
buttonTitle?: string;
}
Usage
shareFeedTemplate to share a template message.
export function shareFeedTemplate(params: {
template: KakaoFeedTemplate;
useWebBrowserIfKakaoTalkNotAvailable?: boolean;
serverCallbackArgs?: Record<string, string>;
})
template: The template object.useWebBrowserIfKakaoTalkNotAvailable: Specifies whether to use a web browser for sharing when KakaoTalk is not available. The default value istrue.serverCallbackArgs: Server callback arguments. Each value must be passed as a string.
info
Refer to Component Types for detailed component types.
If you encounter any issues, refer to Troubleshooting.